皆さんこんにちは!
皆さんはWebサイトを作ってみたいと思ったことはありませんか?
今回はHTMLで簡単なWebページを作る方法を紹介いたします。
1 HTMLの基本
HTMLでは、文字やタイトル等をタグで囲って指定して記述します。
また、HTMLでは、後ろのタグには、前のタグと違いスラッシュ[/]を加えます。
例えば、見出しを書く場合は、
<h1>見出し文字</h1>
と記述します。
ここで、基本的に使用するタグを紹介し、それぞれ説明します。
<!DOCTYPE html>・・・必ずファイルの先頭に記述します。
<html lang="言語(日本語はja)"></html>・・HTML本体
<head></head>・・・ヘッダー、タイトル等を中に記述します
<title></title>・・・Webサイトのタイトルを表示します。
<body></body>・・・Webサイトの中身、みんなに見える部分(文章等)を中に記述します。
<h1></h1>・・・見出し(題名など)を表示します。(文字が大きくなります)
<h2></h2>・・・見出し(項目など)を表示します
<img src="画像の場所" />・・・画像を挿入します。
<a href="urlを記述"></a>・・・URLを挿入します。
ざっくりと最低限必要なパーツはこんな感じです。
以下が記述の例です。
ーーーーーーーーーーーーーーーーーーーーーー
<!DOCTYPE html>
<html lang="ja">
<head>
<title>タイトル</title>
</head>
<body>
<h1>見出し1</h1>
<img src="C:\Folder\picture.png" />
<a href="http://www~.com/">リンク</a>
</body>
</html>
ーーーーーーーーーーーーーーーーーーーーーー
2 Webページをつくるための道具を用意する
まず、Webページを作るための道具がないと始まりません。
しかし、最低限以下のツールがあればWebページが作れてしまいます。
・エディター
・ブラウザ(Webページを確認するため)
実際Webページを作るだけであればWindows標準のメモ帳さえあればできてしまいます。
なので追加のソフトを用意したりする必要もなくすぐに始めることができます。
簡単なページをつくるだけであればメモ帳でもあまり不満を感じないかと思いますが、個人的にはちゃんとしたエディターをインストールして使用することをお勧めします。
メモ帳を使うメリットとしては、
・インストール不要ですぐ使える
一方で、デメリットについては
・補完機能や色分け機能が一切備わっていないので見づらい
・そのまま保存すると文字化けが発生する場合がある
という点が挙げられます。
私が愛用しているのはMicrosoftが無料で公開しているVisualStudio Codeというソフトで、そちらであれば色分けやインデント、補完機能も備わっていて開発がしやすいのでお勧めです。
今回の記事では、 すぐに始められるメモ帳を使用して解説します。
3 実際に作ってみよう!
まず、WebページのもととなるHTMLファイルを作成します。
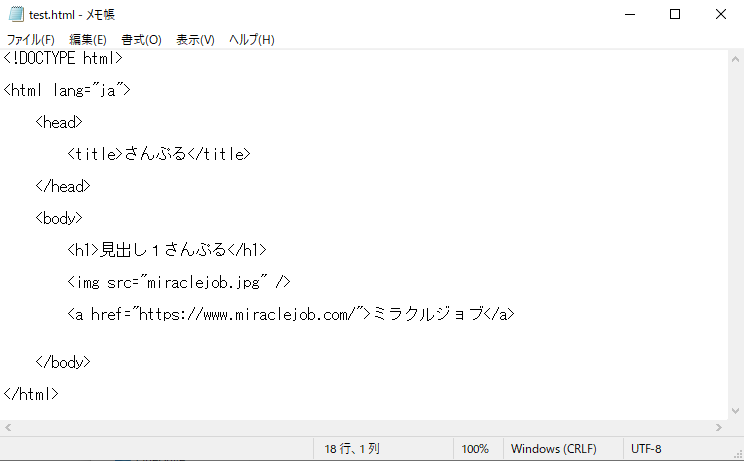
手順1:メモ帳を開く
手順2:HTMLを記述の例に沿って記述
手順3:画面上部のファイルをクリック➡名前を付けて保存をクリック
手順4:ファイルの種類(T)を[すべてのファイル(*.*)]にして、ファイル名(N)に[ファイル名.html]を入力する
手順5:保存(S)をクリック

これで、WebサイトとなるHTML形式のファイルができあがりました。
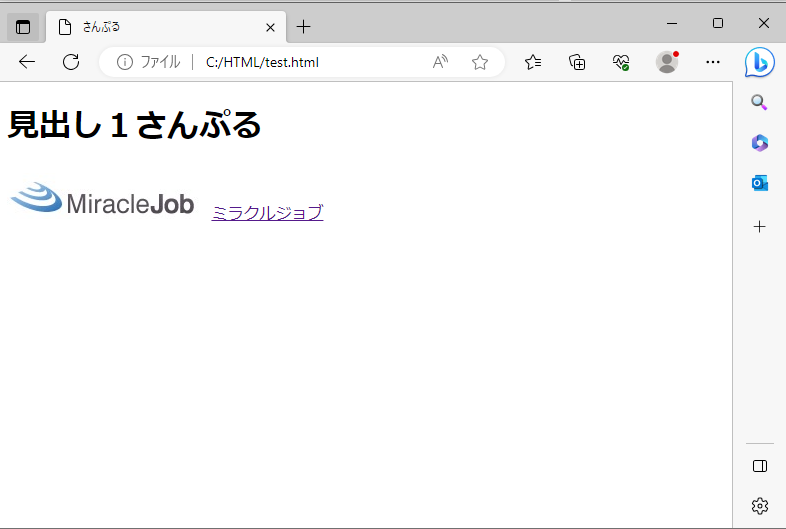
次に、作ったファイルを表示してみましょう
手順1:Microsoft Edgeを開きます
手順2:URL欄にファイルパスをHTMLファイルまで入力し、エンターを押下

たったこれだけでもWebページとして表示ができます!
※Webサーバーの機能はこれだけでは備わっていないので、URLでのアクセスや外から表示することはできません。追加の設定が必要です。
~~~まとめ~~~
このような簡単な手順で作成するだけでもWebページとして機能します。
しかし、実際に公開されているWebページでは、ほぼすべてがデザインや配置等も整っています。
デザインを決めるためにはCSSというものを用いてレイアウト等が整えられています。
これを機に興味を持った方は、ぜひCSSを用いてWebページのレイアウトにも挑戦してみてください!