今回はHTMLを使って画像を挿入してみようと思います。
まず画像の挿入には<img>タグを使用します。
このタグには開始タグが無いので、以下のような書式で記述します。
<img src="画像の参照元" alt="画像の説明文">
上記の「src」や「alt」はタグの属性と呼ばれるもので、=の右辺を「値」と呼びます。
src属性は画像の場所を指定するのでURLやパス、画像の名前を記載します。
alt属性の値に画像の説明文と記載しましたが、この説明文はホームページ上に表示される情報ではありません。
ではなぜこの情報を記載する必要が有るのかというと、Google等の検索エンジンへこの画像は何の画像なのかを説明するための文章となります。
例えば動物の画像であれば「動物の画像」、男性の画像であれば「人間の男性」等といった文章を記載したりします。
説明が不要であれば「alt=""」のまま何も記載しなくて問題無いです。
実際にHTMLファイルへimgタグを記載し、画像の挿入を行ってみようと思います。
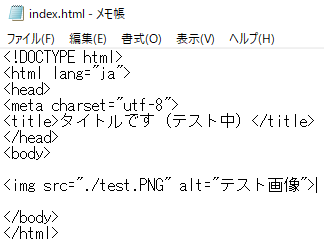
下記がHTMLファイルの内容になります。画像ファイル名は「test.PNG」になります。

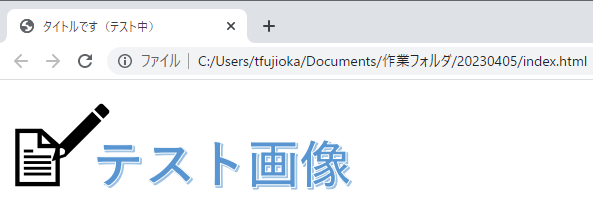
ブラウザに表示した結果が下記になります。

無事に画像が表示されました。
imgタグに使用される属性についてですが、「src」や「alt」以外にも画像の横幅を変更する「width」、画像の高さを変更する「height」、境界線を表示する「border」等が有ります。
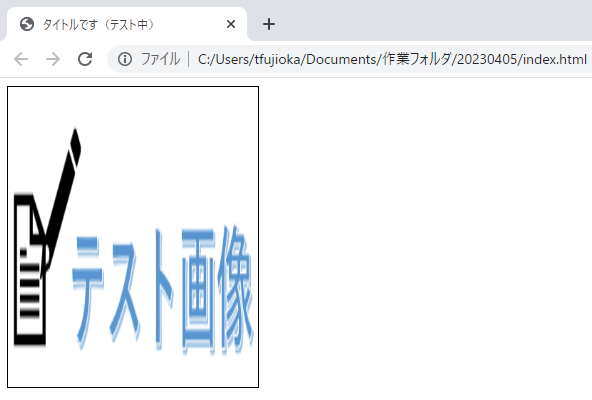
先ほどのHTMLファイルのimgタグに「width="250"」、「height="300"」、「border="1"」と追記して実行してみます。

高さを大きく設定したので、縦に引き伸ばされたような形で画像が表示されました。
また、borderの設定を行ったことで画像の端に境界線が表示されていて、区切りが見やすくなっています。
このようにimgタグ及び各属性を使用することでホームページへ画像を挿入することができます。
今回はHTMLを使用したホームページへの画像挿入について説明させていただきました。
参考資料