今回はCSSについて説明しようと思います。
CSSというのは正式名称が「Cascading Style Sheets」といいまして、HTMLを装飾するために使用されるスタイルシート言語と呼ばれています。
HTML言語では文言を表示したり、リンクを付加したり、画像を挿入したりすることができましたが、CSS言語は文字の色や大きさ、配置の調節、背景色の変更等を行うことができます。
なので、CSSはHTMLと組み合わせて使用されることが多い言語となります。
CSSの基本的な書式を下記に示します。(例は<p>タグに対するCSS文となります)
p { color: red; }
上記のように、CSSの書式は基本的にどのタグに対してどのように色や文字の大きさを変更するのかを指定する形になります。
例では<p>タグで囲った文字の色を赤色に変更する指示となっています。
CSSでは上記の「p」をセレクタ、「color」をプロパティ、「red」を値と呼んでいます。
このCSS文をHTMLファイルへ記述したり、別ファイルに記述したりするのですが、記述方法がいくつかありますので、下記に示します。
記述方法①・・・タグのstyle属性に直に記述する方法
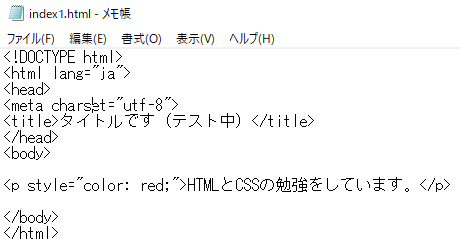
例→<p style="color: red;">HTMLとCSSの勉強をしています。</p>
記述方法②・・・<style>タグを使用して記述する方法(この文は基本的に<head>タグ内に記述する)
<style>
p{ color:red; }
<style>
記述方法③・・・外部のCSSファイルを読み込ませる方法
HTMLファイルに「<link rel="stylesheet" href="./test.css">」と記載し、HTMLファイルと同じフォルダへCSSファイル「test.css」を作成し、内容へ「 p { color: red; }」と記載する。
上記3つの方法は全て同じ結果になります。
試しに①の方法で作成したHTMLファイル内容は下記画像になります。

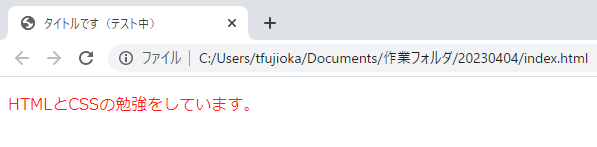
そして、実行結果が下記画像のようになります。

今回は値を「red」としているので赤色表示ですが、他の色表示も可能です。
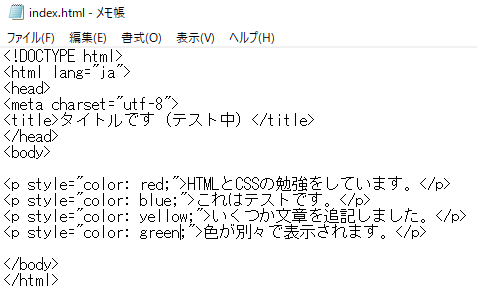
下記のように文章をいくつか追記してみます。

下記が実行結果で、文章が4つの色が表示されています。(黄色が見づらいですが・・・)

このようにCSSはHTMLファイルと組み合わせて文字の装飾を行います。
今回は文字の色を変更しただけですが、他にも様々な装飾が可能なので、勉強のために色々と調べてみたいと思います。
・CSS の基本 - ウェブ開発を学ぶ | MDN (mozilla.org)