今回は前回調べたHTMLの基礎的な知識を用いて簡単なHTMLファイルの作成練習をしてみようと思います。
まず前回の記事にてhtml,body,meta,head,title等のタグについて説明したと思います。
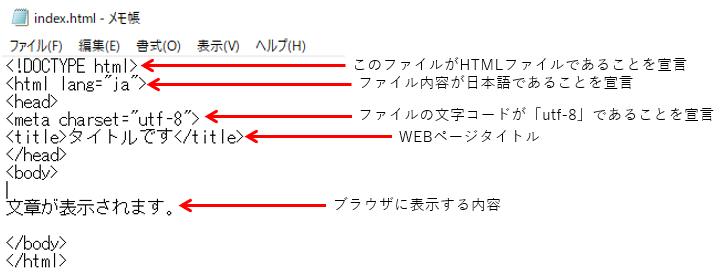
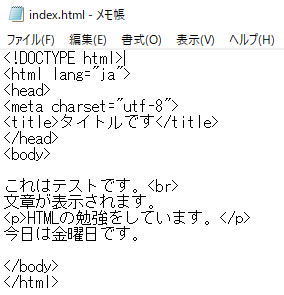
それらを組み合わせたHTML文章を下記に示します。使用するテキストエディタはメモ帳、ファイル名は「index.html」としています。

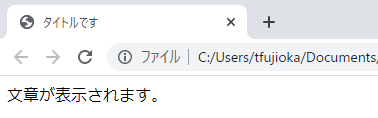
上記HTMLファイルをブラウザにて表示すると下記画像のようになります。

実行結果を見ると、HTMLファイル内の文言がいくつか表示されております。
titleタグで囲んだ部分がブラウザのタブ部分に表示されており、bodyタグで囲んだ部分がブラウザのメイン画面に表示されています。
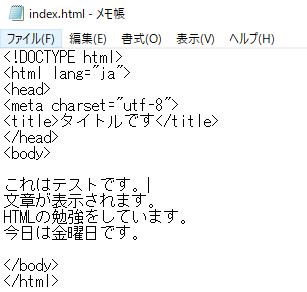
今のままでは文章が一文しかないので、bodyタグで囲んだ部分にいくつか文章を追加してみたいと思います。

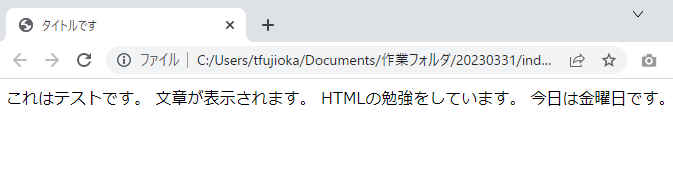
上記画像の実行結果が下記になります。

この結果を見ると、文字が改行されていない見づらい文章になっていることが分かります。
こういった場合、brタグやpタグというタグを使用して改行を行い、見やすい文章へ調整する必要が有ります。
brタグとは、改行を入れるためのタグです。このタグには閉じタグが有りません。
pタグとは、囲んだ文章を1つの段落とするために使用するタグです。
両方のタグを使用してHTMLファイルを編集してみようと思います。

bodyタグで囲んだ文章の1行目にbrタグ、3行目にpタグを使用しています。
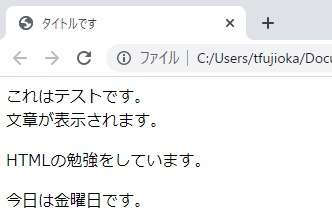
下記に実行結果を示します。

実行結果にあるように改行がされていることが分かります。
3行目の文章だけ上下に行間が大きく広がっているのは、pタグで囲んだ文章が1つの段落としてみなされ、前後の文章との区切りを設けているからです。
この行間の大きさはCSSとの組み合わせによって微調整することが可能なのですが、今回はHTMLのみの説明をします。
今回は簡単なHTMLファイル作成練習を行いました。
今回の文章は黒文字で何も色がついていませんが、背景色や文字色を変更したりすることもできるので、次に機会が有ったらその説明をしてみたいと考えています。
参考資料
・文字を表示させてみよう | HTML5入門編 - ウェブプログラミングポータル (wp-p.info)
・HTMLで改行するためのbrタグとpタグの使い方。注意点も解説 | Java・フロントエンド研修のジョブサポート (job-support.ne.jp)
・【HTML】pタグとは?brタグとの違いや便利な使い方を解説! | Works Agency inc. (works-agency.co.jp)