今回はHTMLの基本的な部分について説明しようと思います。
HTMLというのはホームページを描画するために使用されている言語であり、「マークアップ言語」と呼ばれています。
HTMLを使用することでホームページへ文字や画像の挿入、文字サイズや色の変化、URLリンクの付加、文字位置の細かな調整等、様々なホームページ描画が可能です。
今回はそのHTMLの基本的な事項について説明をしようと思います。
ホームページはHTMLだけでなく、CSSやJavaScript等の言語も組み合わせて作成されていることもありますが、今回はHTMLのみの説明とします。
まず、ホームページというものがどのようにして私達ユーザーのPCに表示されているのかというと、WEBブラウザを使用し、WEBサーバーからホームページのHTMLデータ等をダウンロードしているからです。
いつもWEBブラウザにURLリンクというものが表示されていると思いますが、URLリンクがインターネット上のWEBサーバーの住所です。
WEBブラウザに住所であるURLリンクを入力し、WEBサーバーへアクセスすることで、WEBサーバー側からはアクセスに対する返答としてHTML等のデータをアクセス元へ送り返し、そのHTML等のデータをWEBブラウザで読み込むことでホームページが表示されます。
例えばミラクルソリューションのTOPページURLは「https://www.miracle-solution.com/」ですが、このURLリンクをWEBブラウザへ入力すると、ミラクルソリューションが管理しているサーバーにアクセスし、サーバー内のHTML等のデータをサーバーから受け取り、読み取ることでミラクルソリューションのTOPページがブラウザに表示されます。
次にHTMLファイルについて説明します。
まず、HTMLファイルは拡張子が「.html」である必要が有ります。
テキストエディタで編集可能ですので、「メモ帳」でもHTMLファイルの編集は可能です。
HTML文法の基本を下記に示します。

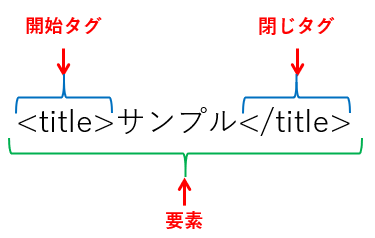
HTMLの文章は基本的に「タグ」と「要素」と呼ばれるもので構成されています。
上記画像のように「開始タグ」と「閉じタグ」で囲んだ文言がホームページに表示されたり、リンクが追加されたりします。
例えば上記画像のように「<title></title>」で囲んだ文言はホームページのタイトル部分に表示されます。
「タグ」によっては「閉じタグ」が無いものもあります。
主に使用されるタグ一覧を下記に示します。
・<DOCTYPE>
→ドックタイプ宣言と呼ばれるもの。例えば「<!DOCTYPE html>」と記載すると、このファイル種別はHTMLであると宣言できる。基本的にHTMLデータには必ず最初にこのタグを記載する必要が有る。
→htmlタグ内の文章がHTML言語で書かれていることを宣言できる。また、開始タグを「<html lang="ja">」と記載することにより、このドキュメントの言語が日本語であることを宣言できる。
・<head></head>
→HTMLファイルのヘッダ情報を記載するためのタグ。ヘッダ情報とはそのHTMLファイルはどういった文字コードで書くのか、どんなタイトルなのかといったデータのことである。headタグ内の文章やコードはブラウザの表示画面には表示されない。
・<title></title>
→WEBページタイトルを記載するためのタグ。ブラウザのタブに表示されてあるタイトルはtitleタグで表示されている。
・<body></body>
→文言や画像、URLリンク等のブラウザで表示させたい項目を記載するためのタグ。
→画像を挿入するためのタグ。このタグには閉じタグが無い。
・<meta>
→このHTMLファイルにどういった情報が記載してあるのか、文字コードは何なのか、どんな種類のファイルなのか等、様々な情報を検索エンジンへ伝えるために使用されるタグ。このタグには閉じタグが無い。
自分もまだわかっていない部分が多いので、次は実際にHTMLファイルを作成してみて、どのようにブラウザで表示されるのかといった説明をしたいと考えています。
参考資料