今回はHTMLのボタンの位置について紹介いたします。
前回は、ボタンの作り方について紹介したのですが、今回はボタンを使って位置の移動させる方法を紹介したいと思います。
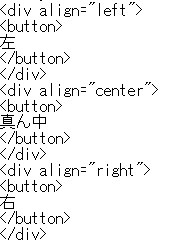
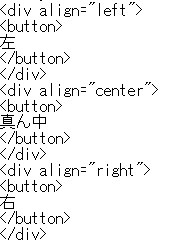
今回は<align>という属性を使用してボタンの位置を変更しようと思います。
<align>とはHMTLの要素内容の配置を決めるときに使用するものです。
使い方の例としては
< タグ名 align="属性値">と書きます。
この属性値に入れるものによって右に行ったり左に行ったりします。
代表的なもの紹介いたします。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
left : 左寄せ表示
center : 中央寄せ表示
right : 右寄せ表示
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
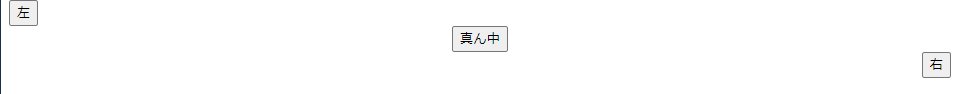
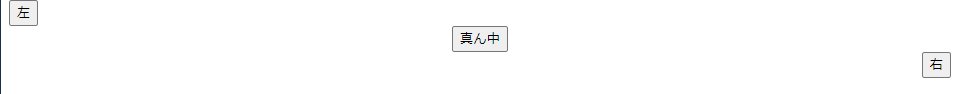
代表的なものはこの3種類だと思います。


このように表示することができます。ちょっと画像が大きくてはみ出てしまったのですが、簡単にボタンの位置を変更することができました。
これはボタンだけではなく文字や画像でも同じように書いていただければ同じように変更することができます。
もし、HTMLに興味があれば参考にしてみてください。