今回はCSSについてご紹介します。
CSSとはHTMLで書いたコードに色を付けたり文字を大きくする等、
自身の好きなようにデザイン設定を変える事が出来ます。
今回はフォントの色を変えてみます。
CSSを書く方法は幾つか在りますが、今回は最も解りやすいHTML内にstyleタグを用いて書きます。

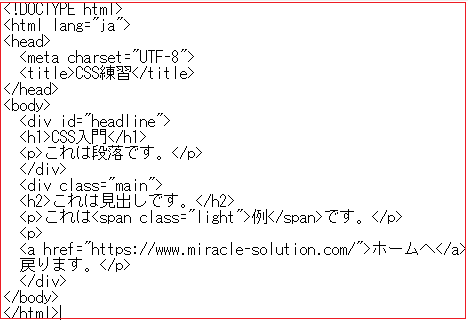
上記画像をコピペしたら保存しましょう。
やり方はHTML同様フィル名に必ず「.html」と名付けます。
今の段階で表示したら文字は殆ど黒で構成されています。
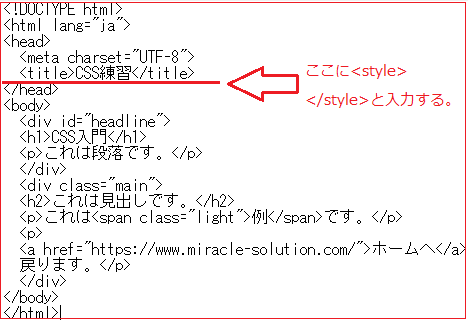
次はstyleタグを書きます。
書く場所はheadタグの中です。
headタグの部分「ウェブページの様々な情報を書く部分」ですので、
ここに<style>タグを作れば、CSSを書くことが可能です。


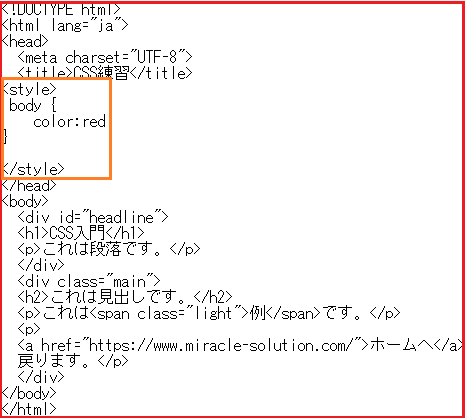
では実際にCSSを書いてみましょう。
フォントの色を赤に変えます。


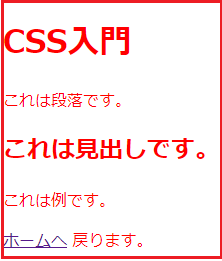
はい、この様に文字の色を変えることが出来ました。
書き方は決まっていて、
セレクタ{
プロパティ:値
}
この並びになってます。
これで「どこの、何を、どんな風にするのか」を入力することにより指定が可能です。
以上、色の変更のみですがCSSのご紹介でした。
コードを書き込んでデザインを変えられるのは楽しいですね。
興味があったら是非やったみては如何でしょうか?
参考資料